Implementasi Machine Learning di Flutter
Machine learning pada dasarnya adalah proses pelatihan sebuah perangkat lunak yang disebut model, yang berguna untuk mempelajari pola pada sebuah dataset. Model ini kemudian dapat digunakan untuk memprediksi data yang belum pernah dikenali sebelumnya.
Nantinya model yang sudah jadi bisa diexport dan setelah diexport bisa diimplementasikan ke flutter.
Cara Membuat Model
Cara membuat model machine learning sendiri ada banyak cara, kalian bisa membuatnya menggunakan bahasa python di anaconda navigator, google colab dll. Tapi buat kalian yang belum pernah membuat model sebelumnya ada cara lebih praktis untuk membuat model yaitu di teachablemachine.
Untuk kali ini kita akan membuat model di teachablemachine.


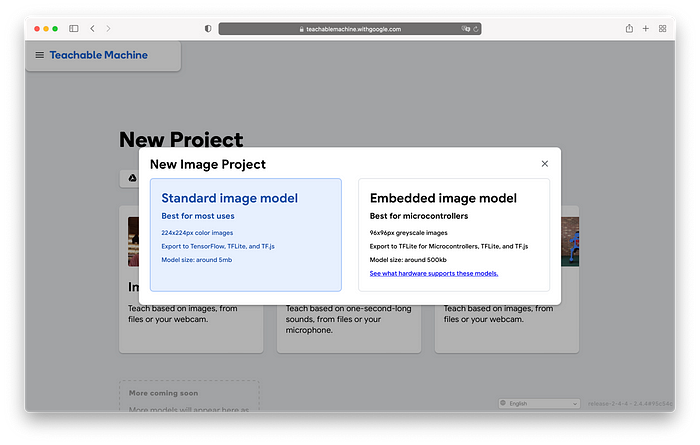
Membuat image project

Pilih standard image model

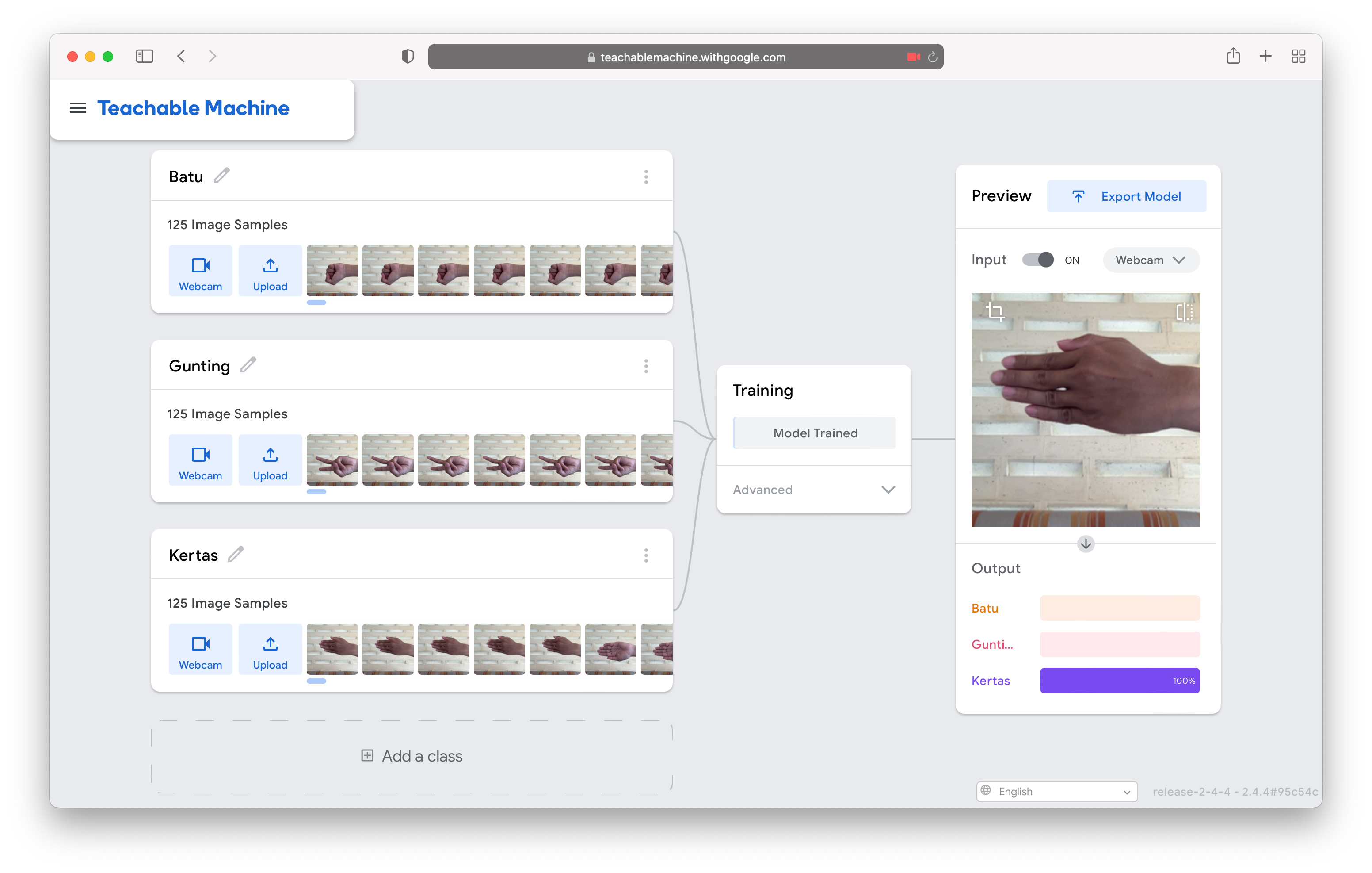
Tampilan project
Pertama-tama kita harus menentukan berapa class yang akan kita set, lalu kita akan mengisi image sample dari masing-masing class.

Kita bisa langsung mengisi image sample-nya melaluli webcam, di atas adalah contoh class dan image sample yang sudah siap ditraining. Untuk pengaturan training modelnya bisa menggunakan pengaturan standard.



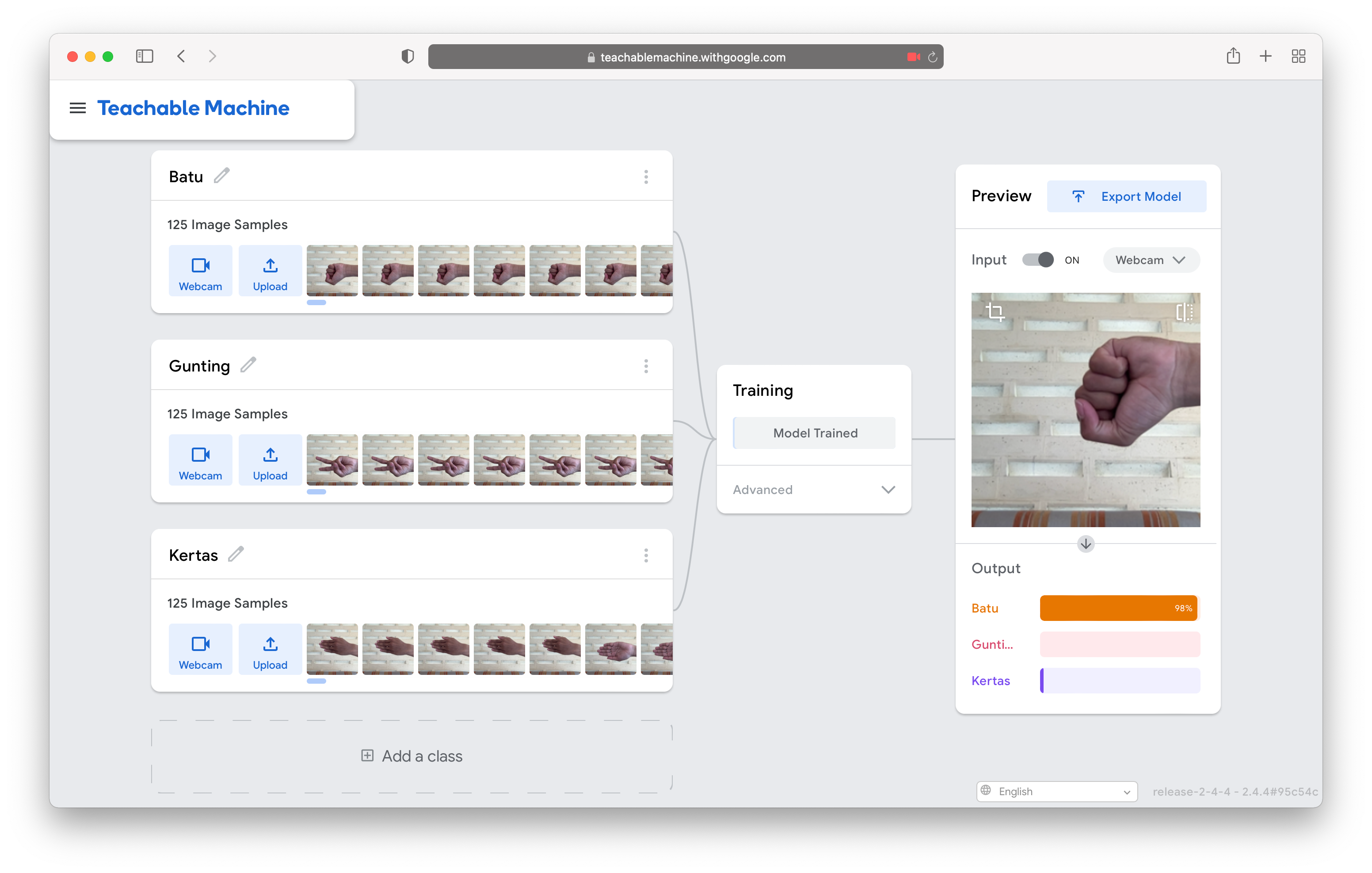
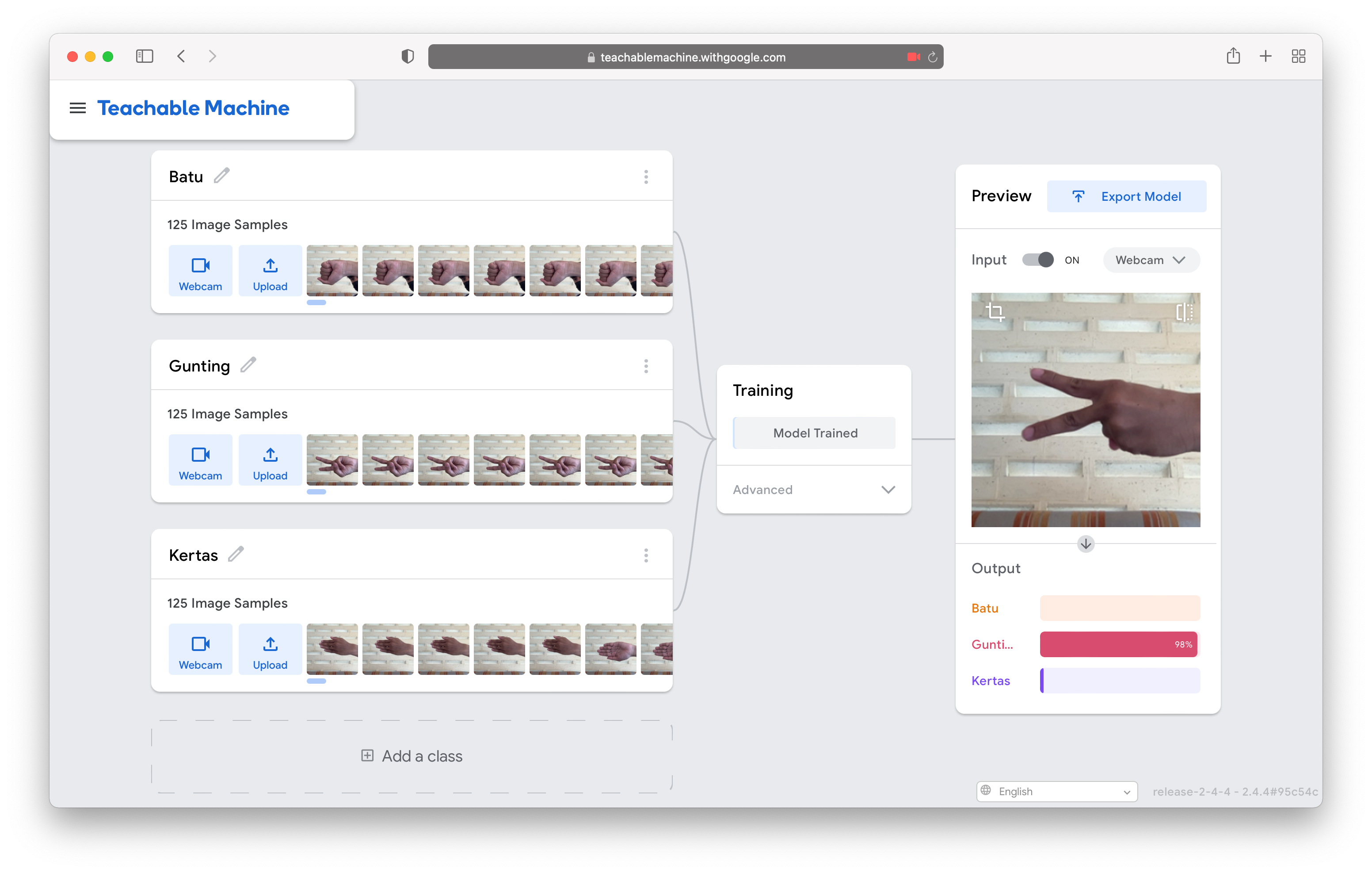
Hasil training saat ditest
Jika training selesai, kita bisa langsung mencobanya seperti gambar di atas.

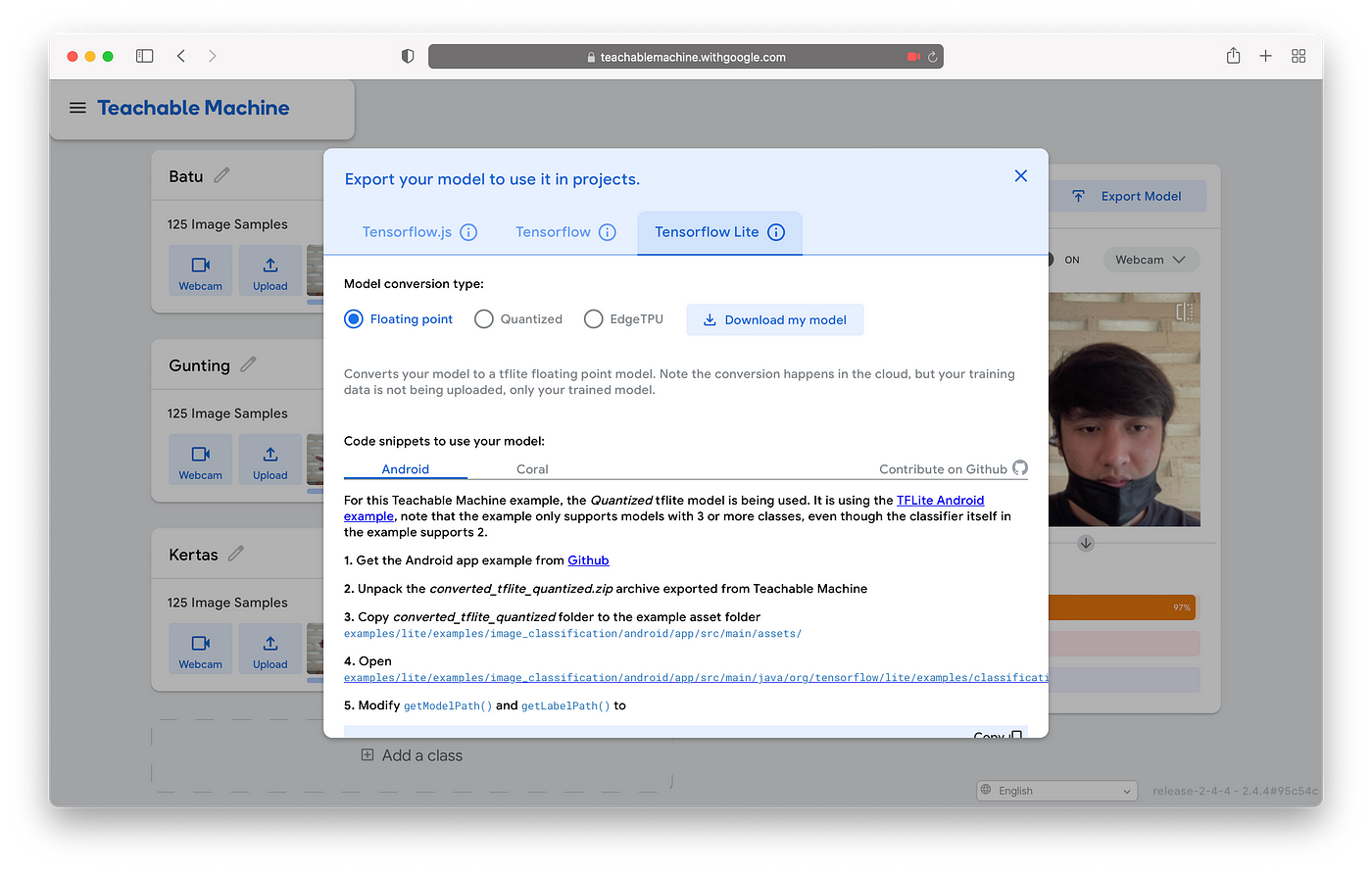
Jika keakurasian dirasa sudah bagus maka proses selanjutnya adalah mengexport model menjadi tensorflow lite.
Model yang sudah didownload akan berbentuk file zip dan isinya seperti di bawah :


Membuat Aplikasi Flutter
Pada sesi ini kita akan memasukan model yang sudah dibuat tadi ke dalam aplikasi flutter.
Pertama-tama kita harus membuat project flutter lalu kita membuat folder asset dan memasukan model yang sudah kita unduh seperti di bawah :

Setelah itu kita mengimport library tflite ke dalam project flutter dan mendaftarkannya di pubspec.yaml.

Lalu mendaftarkan folder asset yang kita buat tadi ke pubspec.yaml agar bisa dipanggil.

Untuk pemanggilan library-nya seperti di bawah ini :

Untuk source code lengkapnya ada di bawah
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
import 'package:tflite/tflite.dart';
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State {
var isLoading = false;
File fileImage;
final listOutputs = [];
@override
void initState() {
isLoading = true;
loadModel().then((value) {
setState(() => isLoading = false);
});
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
'Flutter Image Classification',
),
),
body: isLoading
? Center(
child: CircularProgressIndicator(),
)
: Container(
width: double.infinity,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
fileImage == null ? Container() : Image.file(fileImage),
SizedBox(height: 16),
listOutputs.length > 0
? Text(
'${listOutputs[0]['label']}'.replaceAll(RegExp(r'[0-9]'), ''),
style: TextStyle(
fontSize: 20,
background: Paint()..color = Colors.white,
fontWeight: FontWeight.bold,
),
)
: Text('Upload your image'),
],
),
),
floatingActionButton: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: [
FloatingActionButton(
child: Icon(Icons.camera),
tooltip: 'Take Picture From Camera',
onPressed: () => pickImage(ImageSource.camera),
),
SizedBox(height: 16),
FloatingActionButton(
child: Icon(Icons.image),
tooltip: 'Take Picture From Gallery',
onPressed: () => pickImage(ImageSource.gallery),
),
],
),
);
}
Future loadModel() async {
await Tflite.loadModel(
model: 'assets/tf/model_unquant.tflite',
labels: 'assets/tf/labels.txt',
numThreads: 1,
useGpuDelegate: false
);
}
void pickImage(ImageSource imageSource) async {
var image = await ImagePicker().getImage(source: imageSource);
if (image == null) {
return null;
}
setState(() {
isLoading = true;
fileImage = File(image.path);
});
processImage(fileImage);
}
void processImage(File image) async {
var output = await Tflite.runModelOnImage(
path: image.path,
numResults: 6,
threshold: 0.05,
imageMean: 0.0,
imageStd: 255.0,
asynch: true
);
setState(() {
isLoading = false;
listOutputs.clear();
listOutputs.addAll(output);
debugPrint('outputs: $listOutputs');
});
}
}
Percobaan Aplikasi
Setelah kita mendaftarkan asset dan library tensorflow ke dalam aplikasi flutter selanjutnya kita akan mencobanya.
Hasil pengetesan yang sudah saya jalankan sebagai berikut :








 Have any question?
Have any question?